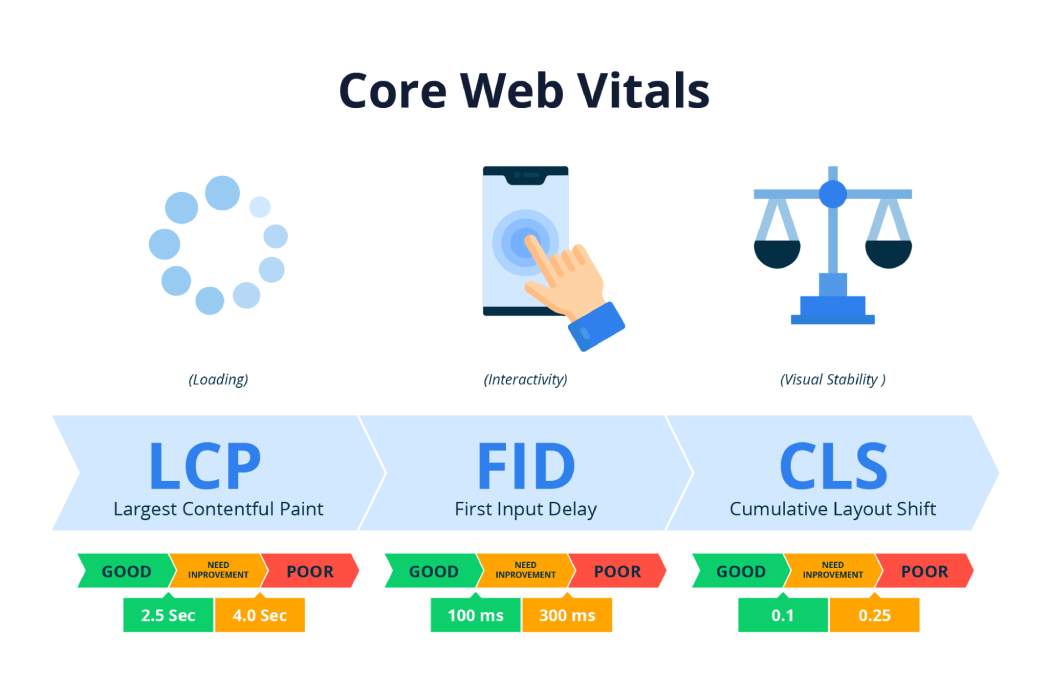
Core Web Vitals یا هسته حیاتی وب، مجموعهای از معیارهاست که توسط گوگل برای اندازهگیری و بهبود تجربه کاربری سایتها معرفی شده است. این معیارها به ارزیابی کیفیت تجربه کاربری از جنبههای سرعت، تعاملی بودن و پایداری بصری میپردازند. گوگل با تمرکز بر این معیارها تلاش میکند تا سایتهایی را که تجربه بهتری به کاربران ارائه میدهند، در رتبهبندیهای بالاتری نمایش دهد. سه معیار اصلی کور وب وایتال شامل LCP (بزرگترین المان محتوایی)، FID (تاخیر در اولین ورودی) و CLS (نوسان چیدمان محتوای بصری) هستند.
LCP: بزرگترین المان محتوایی این معیار به مدت زمانی اشاره دارد که طول میکشد تا بزرگترین عنصر محتوایی صفحه برای کاربر بارگذاری شود. عدد کمتر از 2.5 ثانیه برای این معیار مناسب است و نشاندهنده بارگذاری سریع صفحه است.
FID: تاخیر در اولین ورودی این معیار میزان تأخیر بین اولین تعامل کاربر (مثلاً کلیک) و واکنش سایت را اندازهگیری میکند. زمان مناسب برای FID زیر 100 میلیثانیه است و هر چه این زمان کمتر باشد، تجربه کاربری بهتری فراهم میشود.
CLS: نوسان چیدمان محتوای بصری این معیار میزان پایداری عناصر بصری را ارزیابی میکند؛ یعنی اینکه آیا عناصر در حین بارگذاری تغییر مکان میدهند یا خیر. برای CLS، عدد نزدیک به صفر ایدهآل است تا چیدمان صفحه ثابت و بدون نوسان باشد.

چرا Core Web Vitals اهمیت دارد؟
این معیارها بهبود تجربه کاربری و کاهش نرخ پرش سایت را به دنبال دارند. همچنین، گوگل از این معیارها به عنوان فاکتورهای رتبهبندی استفاده میکند. بنابراین، بهینهسازی کور وب وایتال نهتنها به بهبود رتبه سایت کمک میکند بلکه باعث افزایش رضایت کاربران و نرخ تبدیل میشود.
چگونه Core Web Vitals را بهبود دهیم؟
برای بهبود کور وب وایتال میتوان از روشهایی مانند کاهش حجم تصاویر، استفاده از تکنیکهای بهینهسازی کد، بهبود زمان پاسخدهی سرور و استفاده از سیستمهای ذخیرهسازی استفاده کرد. ابزارهایی مانند Google PageSpeed Insights و Search Console نیز میتوانند کمک کنند تا مشکلات شناسایی و برطرف شوند. در ادامه به مهم ترین ابزارها اشاره میکنیم :
1. Google PageSpeed Insights
ابزار PageSpeed Insights یکی از ابزارهای اصلی گوگل است که به شما اجازه میدهد تا سرعت و عملکرد صفحات وب را بررسی کنید. این ابزار اطلاعاتی درباره سه معیار اصلی Core Web Vitals (LCP، FID و CLS) ارائه میدهد و توصیههایی برای بهبود هر یک از این معیارها ارائه میکند.
2. Google Search Console
در Google Search Console، بخشی به نام "Core Web Vitals" وجود دارد که عملکرد صفحات سایت شما را از نظر Core Web Vitals بررسی میکند. این ابزار به شما امکان میدهد تا مشکلات هر صفحه را مشاهده و اولویتهای بهبود را شناسایی کنید. همچنین گزارشهای آن به شما کمک میکند تا ارزیابی کلی از عملکرد صفحات سایت داشته باشید.
3. Lighthouse
Google Lighthouse ابزاری است که به صورت افزونه برای مرورگر Chrome در دسترس است. این ابزار گزارشی جامع از سرعت، عملکرد، و سئو سایت ارائه میدهد و به شما امکان میدهد معیارهای Core Web Vitals را بهدقت بررسی کنید.
4. Web Vitals Chrome Extension
Web Vitals Chrome Extension یک افزونه ساده برای مرورگر کروم است که به شما اجازه میدهد Core Web Vitals هر صفحه را بهصورت لحظهای بررسی کنید. این ابزار بهویژه برای بررسیهای سریع و شناسایی مشکلات فوری مفید است.
5. GTmetrix
GTmetrix یکی دیگر از ابزارهای قدرتمند برای بررسی سرعت و عملکرد سایت است. این ابزار اطلاعات دقیقی درباره LCP و CLS ارائه میدهد و توصیههایی برای بهینهسازی سایت شما دارد.
6. Chrome DevTools Performance Panel
با استفاده از Chrome DevTools Performance Panel در مرورگر کروم میتوانید عملکرد صفحه را بهصورت دقیق و جزئی بررسی کنید. این ابزار اطلاعاتی درباره زمان بارگذاری، تأخیر، و دیگر موارد فنی ارائه میدهد که به شما در بهینهسازی Core Web Vitals کمک میکند.
استفاده از این ابزارها به شما کمک میکند تا نقاط ضعف سایت را شناسایی کرده و اقدامات لازم برای بهبود Core Web Vitals را انجام دهید.
Core Web Vitals چه تاثیری در سئو دارد؟
Core Web Vitals تأثیر قابل توجهی بر سئو سایتها دارد و یکی از عوامل کلیدی در تعیین رتبهبندی گوگل محسوب میشود. این معیارها به بررسی و ارزیابی تجربه کاربری میپردازند و سه عنصر اصلی یعنی LCP (بزرگترین المان محتوایی)، FID (تاخیر در اولین ورودی) و CLS (نوسان چیدمان محتوای بصری) را در بر میگیرند. گوگل با توجه به این معیارها، سایتهایی که تجربه کاربری بهتری ارائه میدهند را در رتبههای بالاتری نمایش میدهد. این امر به این معناست که سایتهایی با سرعت بارگذاری سریعتر، تأخیر کمتر در تعاملات و ثبات بیشتر در چیدمان، در نتایج جستجوی گوگل عملکرد بهتری خواهند داشت.
بهینهسازی کور وب وایتال به کاهش نرخ پرش و افزایش زمان ماندگاری کاربران در سایت کمک میکند. زمانی که کاربران با سایتی مواجه شوند که سریع و بدون تغییرات ناگهانی در چیدمان بارگذاری میشود، تجربه بهتری دارند و احتمال بازدید مجدد آنها نیز افزایش مییابد. همچنین، Core Web Vitals به عنوان یکی از فاکتورهای اصلی گوگل برای رتبهبندی، به وبسایتها کمک میکند تا با بهبود این معیارها، رتبه بالاتری کسب کرده و ترافیک ارگانیک بیشتری جذب کنند. در نتیجه، بهینهسازی Core Web Vitals میتواند به بهبود سئو و موفقیت بیشتر سایت در رقابت با سایر سایتها کمک شایانی کند.
نکاتی عمومی برای بهینهسازی معیارهای کور وب وایتال
برای بهینهسازی معیارهای Core Web Vitals، نکات و روشهای عمومی وجود دارد که میتواند به بهبود عملکرد سایت کمک کند. در ادامه، به نکات اصلی برای هر یک از این معیارها میپردازیم:
1. بهینهسازی LCP (بزرگترین المان محتوایی):
بهینهسازی تصاویر: تصاویر با حجم بالا زمان بارگذاری را افزایش میدهند. فشردهسازی تصاویر و استفاده از فرمتهای بهینه مانند WebP میتواند کمککننده باشد.
بهینهسازی سرور: کاهش زمان پاسخدهی سرور (TTFB) باعث کاهش زمان بارگذاری صفحه میشود. میتوانید از شبکههای توزیع محتوا (CDN) استفاده کنید تا محتوای سایت سریعتر به کاربران برسد.
بارگذاری تأخیری (Lazy Loading): بارگذاری تصاویر به صورت تأخیری باعث میشود تنها تصاویری که در دید کاربر هستند بارگذاری شوند و این به کاهش LCP کمک میکند.
2. بهینهسازی FID (تاخیر در اولین ورودی):
کاهش اسکریپتهای جاوا اسکریپت: جاوا اسکریپتهای سنگین باعث افزایش زمان پردازش میشوند. میتوانید با بهینهسازی و کاهش حجم این اسکریپتها، زمان تاخیر در تعاملات کاربر را کاهش دهید.
استفاده از تکنیکهای Split Loading: این تکنیک باعث میشود جاوا اسکریپت بهصورت جزئی بارگذاری شود تا سرعت واکنش صفحه به کلیکهای اولیه کاربر افزایش یابد.
3. بهینهسازی CLS (نوسان چیدمان محتوای بصری):
استفاده از ابعاد ثابت برای تصاویر و ویدیوها: اگر ابعاد محتوای بصری را بهصورت ثابت تعریف کنید، مانع از تغییر ناگهانی چیدمان میشوید.
بارگذاری تدریجی تبلیغات و محتوای پویا: تبلیغات و محتوایی که بعد از بارگذاری اضافه میشوند، میتوانند چیدمان صفحه را تغییر دهند. استفاده از جایگاه ثابت برای این عناصر از نوسانات جلوگیری میکند.
بارگذاری فونتها بهصورت بهینه: تغییر فونت هنگام بارگذاری ممکن است موجب تغییر چیدمان شود؛ استفاده از روشهایی مانند preload برای بارگذاری سریعتر فونتها مؤثر است.
ابزارهای توصیهشده
استفاده از ابزارهایی مانند Google PageSpeed Insights، Lighthouse و Google Search Console برای شناسایی مشکلات و ردیابی پیشرفتها در بهینهسازی Core Web Vitals بسیار مفید است.
بهینهسازی این معیارها به افزایش سرعت و کیفیت تجربه کاربری کمک کرده و به بهبود رتبه سایت در نتایج جستجو منجر میشود.

بهینه سازی Core Web Vitals یک ضرورت برای سایتهایی است که به دنبال جذب و نگهداشت کاربران و همچنین بهبود رتبه در نتایج جستجو هستند. بهینهسازی کور وب وایتال نه تنها به بهبود تجربه کاربران و کاهش نرخ پرش منجر میشود، بلکه در ارتقای رتبه سایت در نتایج جستجو و جذب ترافیک ارگانیک نیز مؤثر است.