در دنیای وب، ارائه یک تجربه کاربری مناسب از اهمیت بالایی برخوردار است. یکی از معیارهای مهم در ارزیابی تجربه کاربری، "CLS" یا Cumulative Layout Shift میباشد. CLS به تغییرات ناگهانی در موقعیت عناصر صفحه در حین بارگذاری اشاره دارد. زمانی که کاربر در حال مشاهده یک وبسایت است و عناصر آن بهطور غیرمنتظره جابجا میشوند، این امر میتواند موجب سردرگمی و نارضایتی کاربر شود. CLS نهتنها بر تجربه کاربری تأثیر میگذارد بلکه میتواند بر رتبه سایت در موتورهای جستجو نیز اثرگذار باشد.
وبسایتهایی که دارای CLS پایینتری هستند، احتمال بیشتری برای جذب کاربران و حفظ آنها در خود دارند. در این راستا، درک دقیق CLS و عواملی که بر آن تاثیر میگذارند، به توسعهدهندگان و طراحان وب کمک میکند تا سایتهایی با تجربه کاربری بهتری طراحی کنند. با بهینهسازی CLS، میتوان به بهبود عملکرد سایت و در نتیجه افزایش رضایت کاربران دست یافت. در ادامه این مقاله، به بررسی دقیقتر مفهوم CLS و روشهای بهبود آن خواهیم پرداخت.
تعریف CLS (Cumulative Layout Shift)
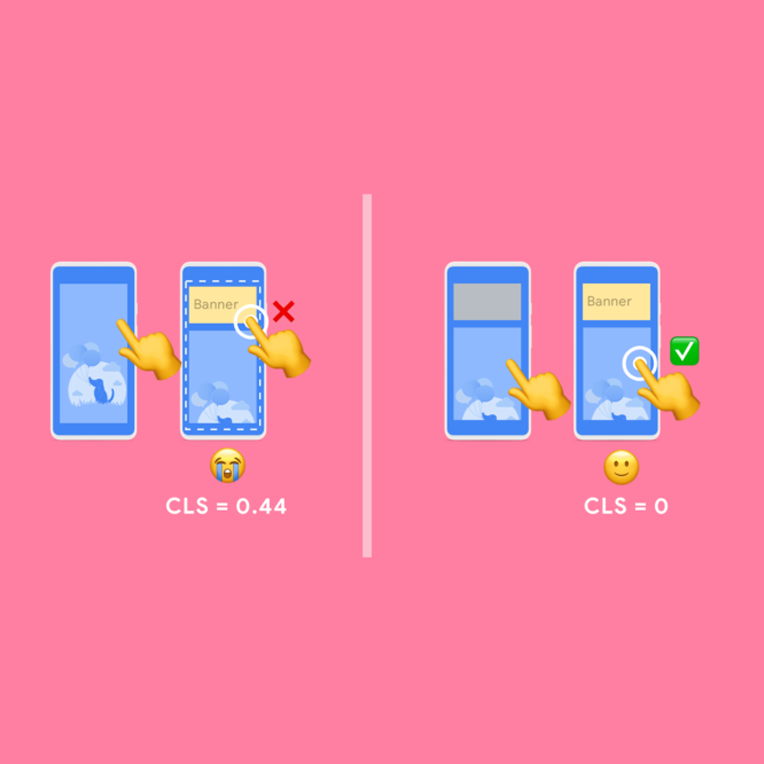
CLS به تغییرات ناگهانی و غیرمنتظره در موقعیت عناصر صفحه در حین بارگذاری اشاره دارد. به عبارت دیگر، وقتی کاربر در حال مشاهده یک صفحه است و عناصر آن به طور ناگهانی جابجا میشوند، این وضعیت باعث ایجاد CLS میشود. این تغییرات میتواند ناشی از بارگذاری تصاویر، تبلیغات و یا سایر عناصر محتوا باشد.

اهمیت CLS در بهبود تجربه کاربری
تجربه کاربری به شدت تحت تأثیر CLS قرار میگیرد. تغییرات ناگهانی در موقعیت عناصر میتواند باعث سردرگمی کاربران و کاهش رضایت آنها شود. وبسایتهایی با CLS پایین، تجربهای روانتر و دلپذیرتر برای کاربران فراهم میکنند و در نتیجه احتمال ماندگاری کاربران در سایت افزایش مییابد.
عوامل مؤثر بر CLS
عوامل مؤثر بر CLS (Cumulative Layout Shift) بهطور مستقیم بر تجربه کاربری وبسایت تأثیر میگذارند و شناخت آنها میتواند به بهبود عملکرد سایت کمک کند. یکی از اصلیترین عوامل، بارگذاری تصاویر بدون تعیین اندازه مناسب است. وقتی تصاویر بدون مشخص کردن ابعاد بارگذاری میشوند، مرورگر نمیتواند فضایی برای آنها تخصیص دهد و این موضوع باعث جابجایی دیگر عناصر صفحه میشود.
علاوه بر این، استفاده از تبلیغات و محتواهای دینامیک نیز میتواند به افزایش CLS منجر شود. بهعنوان مثال، اگر تبلیغاتی بهطور ناگهانی در صفحات بارگذاری شوند و فضای مشخصی نداشته باشند، باعث تغییر موقعیت عناصر دیگر میشوند. همچنین، تأثیر استفاده از فونتهای وب و بارگذاری آنها در زمان نامناسب میتواند موجب جابجایی متن و دیگر عناصر شود. این تغییرات ناگهانی، باعث ایجاد نارضایتی در کاربران و کاهش اعتماد آنها به وبسایت میشود. در نهایت، بهینهسازی اسکریپتها و CSS و استفاده از تکنیکهای مناسب برای بارگذاری منابع بهصورت غیرهمزمان میتواند به کاهش CLS و بهبود تجربه کاربری کمک کند.

نحوه اندازهگیری CLS
اندازهگیری CLS (Cumulative Layout Shift) یکی از مراحل کلیدی در ارزیابی تجربه کاربری یک وبسایت است. برای اندازهگیری CLS، ابزارهای مختلفی وجود دارد که میتوانند به طور دقیق این معیار را تحلیل کنند. یکی از معروفترین این ابزارها، Google PageSpeed Insights است. با وارد کردن آدرس وبسایت در این ابزار، میتوانید گزارشی جامع از عملکرد سایت خود دریافت کنید که شامل CLS و دیگر معیارهای حیاتی است. همچنین، Lighthouse که بهعنوان یک ابزار تست عملکرد وبسایت در Chrome DevTools وجود دارد، امکان اندازهگیری CLS را بهراحتی فراهم میکند. با اجرای این ابزار، اطلاعات دقیقی درباره CLS و دیگر مولفههای تجربه کاربری بهدست میآورید.
علاوه بر این، میتوان از ابزارهای تحلیل وب مانند WebPageTest استفاده کرد که نتایج دقیقی از بارگذاری صفحه و تغییرات در طول زمان ارائه میدهند. برای اندازهگیری CLS در حالت واقعی، میتوان از API مربوط به "Layout Instability" استفاده کرد که به توسعهدهندگان این امکان را میدهد تا بهطور مستمر CLS را در زمان واقعی رصد کنند. با استفاده از این ابزارها و روشها، میتوان به بهبود تجربه کاربری وبسایت و کاهش CLS کمک کرد.
تأثیر CLS بر سئو
تأثیر CLS (Cumulative Layout Shift) بر سئو یکی از موضوعات مهمی است که وبمستران و توسعهدهندگان باید به آن توجه کنند. CLS بهعنوان یک معیار از تجربه کاربری، به تغییرات ناگهانی در موقعیت عناصر صفحه اشاره دارد که میتواند به طور مستقیم بر رضایت کاربران تأثیر بگذارد. در واقع، موتورهای جستجو مانند گوگل، به تجربه کاربری اهمیت زیادی میدهند و وبسایتهایی که دارای CLS بالایی هستند، معمولاً از نظر رتبهبندی در نتایج جستجو با چالشهایی مواجه میشوند.
زمانی که کاربران با جابجاییهای ناگهانی در محتوای صفحه مواجه شوند، احتمال ترک سایت و کاهش مدت زمان بازدید افزایش مییابد. این عوامل میتوانند منجر به افزایش نرخ پرش (Bounce Rate) و کاهش تعامل کاربران با محتوا شوند، که هر دو به عنوان سیگنالهای منفی برای موتورهای جستجو تلقی میشوند. بنابراین، وبسایتهایی که در تلاش برای بهبود CLS خود هستند، میتوانند به بهبود رتبه خود در نتایج جستجو کمک کنند. بهطور کلی، بهینهسازی CLS نهتنها تجربه کاربری را بهبود میبخشد، بلکه میتواند منجر به افزایش ترافیک و موفقیت بیشتر در سئو شود.
روشهای کاهش CLS
کاهش CLS (Cumulative Layout Shift) یکی از اهداف کلیدی در بهینهسازی تجربه کاربری وبسایتها است و روشهای متعددی برای دستیابی به این هدف وجود دارد. نخستین قدم، تعیین اندازههای مشخص برای عناصر تصویری و ویدئویی است. با استفاده از ابعاد ثابت، مرورگر میتواند فضایی برای بارگذاری این عناصر تخصیص دهد و از جابجایی ناگهانی جلوگیری کند.
دیگر روش مؤثر، بارگذاری محتواهای دینامیک بهصورت غیرهمزمان است. به این معنا که اسکریپتها و استایلها باید به گونهای بارگذاری شوند که تأثیری بر روی بارگذاری عناصر دیگر نداشته باشند. همچنین، استفاده از placeholder یا محتوای موقت برای عناصر غیرمعمول میتواند به حفظ ساختار صفحه در هنگام بارگذاری کمک کند.
علاوه بر این، از بهینهسازی منابع وبسایت، مانند CSS و JavaScript، برای کاهش تأثیرات منفی بر CLS غافل نشوید. استفاده از شبکههای توزیع محتوا (CDN) نیز میتواند سرعت بارگذاری منابع را افزایش دهد. در نهایت، بررسی و تجزیهوتحلیل مداوم عملکرد وبسایت با ابزارهایی مانند Google PageSpeed Insights به شما کمک میکند تا نقاط ضعف را شناسایی کرده و بهبودهای لازم را انجام دهید. با رعایت این روشها، میتوان به کاهش CLS و بهبود تجربه کاربری دست یافت.

ابزارهای بررسی CLS
ابزارهای بررسی CLS (Cumulative Layout Shift) نقش مهمی در ارزیابی و بهینهسازی تجربه کاربری وبسایتها دارند. یکی از بهترین و معروفترین ابزارها، Google PageSpeed Insights است که بهطور جامع اطلاعاتی درباره عملکرد سایت از جمله میزان CLS ارائه میدهد. با وارد کردن URL وبسایت در این ابزار، کاربران میتوانند گزارشی دقیق از معیارهای مختلف تجربه کاربری و عملکرد سایت دریافت کنند.
Lighthouse، که بهعنوان یک ابزار تست در Chrome DevTools موجود است، نیز امکان ارزیابی CLS را فراهم میآورد. این ابزار به توسعهدهندگان کمک میکند تا با اجرای تستهای مختلف، نقاط ضعف سایت را شناسایی کرده و بهبودهای لازم را اعمال کنند.
علاوه بر این، ابزارهای دیگری مانند WebPageTest و GTmetrix نیز میتوانند در اندازهگیری CLS و تحلیل بارگذاری صفحه مؤثر باشند. این ابزارها امکان بررسی رفتار کاربران در زمان واقعی و همچنین مشاهده تغییرات CLS را فراهم میآورند. با استفاده از این ابزارها، توسعهدهندگان و وبمستران میتوانند بهطور مستمر عملکرد سایت خود را رصد کرده و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنند.
نتیجهگیری
بهینهسازی CLS یکی از مراحل مهم در طراحی و توسعه وبسایتها به شمار میرود. با رعایت نکات ذکر شده و استفاده از ابزارهای مناسب، میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید و در نتیجه، موفقیت وبسایت خود را تضمین کنید.
چرا CLS مهم است؟
CLS (Cumulative Layout Shift) اهمیت بالایی در تجربه کاربری و بهینهسازی وبسایتها دارد. این معیار به تغییرات ناگهانی در موقعیت عناصر صفحه اشاره میکند که میتواند موجب سردرگمی کاربران شود. هنگامی که محتوا بهطور غیرمنتظره جابجا میشود، کاربران ممکن است احساس نارضایتی کرده و سایت را ترک کنند. از سوی دیگر، موتورهای جستجو، به ویژه گوگل، به تجربه کاربری توجه دارند و وبسایتهایی با CLS پایینتر معمولاً در نتایج جستجو رتبه بهتری کسب میکنند. بنابراین، بهینهسازی CLS نهتنها به بهبود تجربه کاربری کمک میکند، بلکه میتواند به موفقیت سایت در سئو نیز منجر شود.
چگونه میتوان CLS را اندازهگیری کرد؟
برای اندازهگیری CLS (Cumulative Layout Shift)، میتوان از ابزارهای مختلفی استفاده کرد که اطلاعات دقیقی درباره عملکرد وبسایت ارائه میدهند. یکی از رایجترین ابزارها، Google PageSpeed Insights است که به کاربران این امکان را میدهد تا با وارد کردن آدرس وبسایت، گزارشی جامع از CLS و سایر معیارهای عملکردی دریافت کنند. همچنین، Lighthouse که در ابزارهای توسعهدهنده مرورگر Chrome موجود است، میتواند تستهای دقیقی برای اندازهگیری CLS انجام دهد. علاوه بر این، ابزارهایی مانند WebPageTest و GTmetrix نیز قابلیت اندازهگیری CLS را فراهم میکنند و به شناسایی نقاط ضعف در طراحی سایت کمک میکنند.