LCP یا Largest Contentful Paint یکی از شاخصهای مهم در ارزیابی تجربه کاربری وبسایتها است که بر زمان بارگذاری محتوای اصلی صفحه تمرکز دارد. این معیار، زمان لازم برای بارگذاری بزرگترین عنصر نمایش داده شده در صفحه را از زمان شروع بارگذاری تا زمانی که تمام محتوای عنصر به طور کامل بارگذاری و نمایش داده شود، محاسبه میکند. عناصری که میتوانند تحت این معیار قرار بگیرند شامل تصاویر بزرگ، بلاکهای متنی ضخیم یا هر عنصر دیگری هستند که بیشترین فضای مرئی صفحه را اشغال میکنند.
بهبود LCP برای وبسایتها به ویژه برای بهبود رتبهبندیهای سئو سایت SEO و افزایش رضایت کاربران از سرعت صفحه ضروری است. روشهای مختلفی برای بهبود LCP وجود دارد که شامل بهینهسازی تصاویر، فشردهسازی فایلها، حذف منابع بلاککننده رندر و بهبود زمان پاسخ دهی سرور میشوند. استفاده از تکنیکهایی مانند Lazy Loading برای تصاویر و انتخاب فرمتهای مدرن تصویری مانند WebP که کیفیت بالا و حجم کمتری نسبت به فرمتهای سنتی دارند، میتواند در کاهش زمان بارگذاری مؤثر باشد.
همچنین، مدیران وبسایت باید توجه داشته باشند که نظارت دائمی بر عملکرد وبسایت و تجزیه و تحلیل دادههای کاربری به آنها کمک میکند تا درک بهتری از عملکرد صفحات خود در زمان واقعی داشته باشند و بتوانند تغییرات لازم را برای بهبود مستمر اعمال کنند. این اقدامات نه تنها باعث بهبود LCP میشود بلکه تأثیر مثبتی بر تجربه کلی کاربران از وبسایت دارد و میتواند به تعامل بهتر کاربران و افزایش تبدیلها منجر شود.
LCP چیست؟
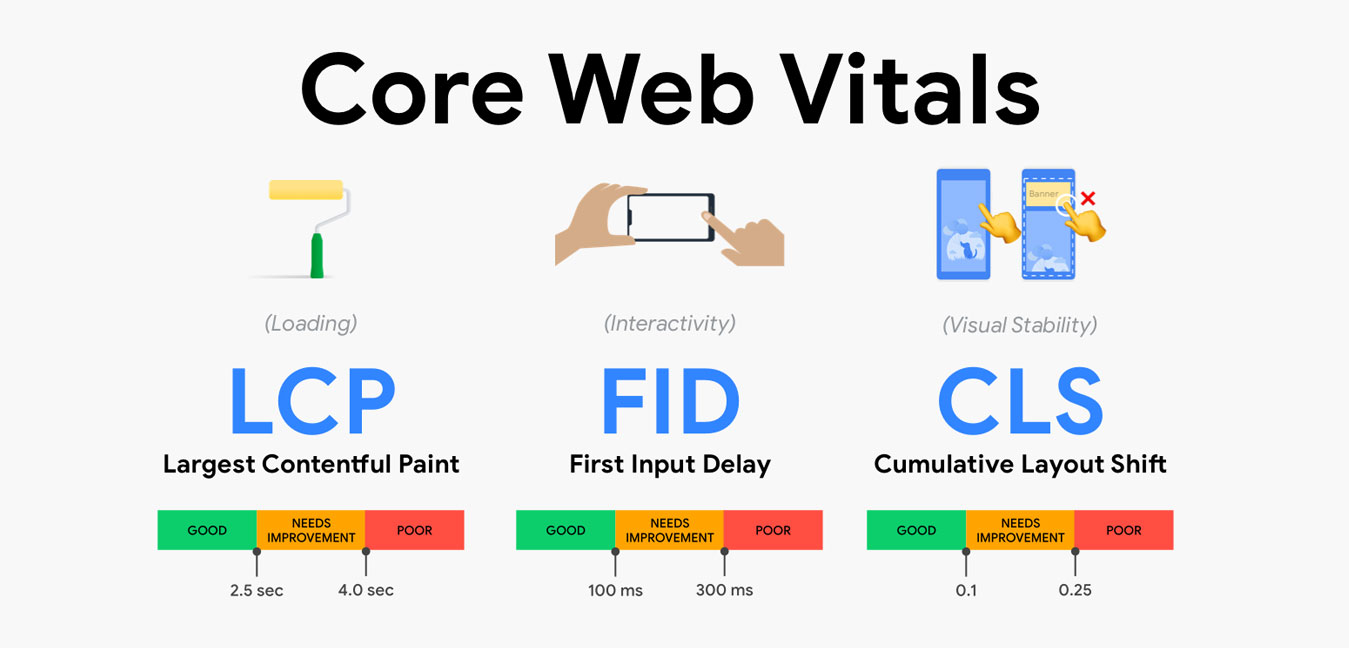
LCP Largest Contentful Paint (LCP) یکی از معیارهای مهم در Core Web Vitals است که زمان لازم برای بارگذاری بزرگترین عنصر محتوایی در مشاهده اولیه کاربر را اندازهگیری میکند. این معیار بیشتر بر روی عناصر بزرگ مانند تصاویر، بلاکهای متنی یا ویدئوها تمرکز دارد و نشاندهنده تجربه کاربری واقعی هنگام بارگذاری صفحه است.

اهمیت LCP در عملکرد وب سایت
اهمیت LCP یا Largest Contentful Paint در عملکرد وب سایت ها بسیار چشمگیر است، زیرا این شاخص به طور مستقیم بر تجربه کاربران از سرعت بارگذاری صفحه تاثیر میگذارد. زمان بارگذاری اولیه صفحه که توسط LCP نشان داده میشود، میتواند تاثیر قابل توجهی بر نگرش کاربران نسبت به سایت داشته باشد. صفحاتی که دیرتر بارگذاری میشوند، معمولاً باعث کاهش تعامل کاربر و افزایش نرخ پرش میشوند، در حالی که صفحاتی با LCP بهینه، کاربران را ترغیب به گشتوگذار بیشتر در سایت و تعامل با محتوای آن میکنند.
بهبود LCP میتواند به ویژه برای سایتهایی که به درآمدزایی از طریق فروش محصول یا تبلیغات آنلاین وابسته هستند، حیاتی باشد. زمان بارگذاری سریعتر صفحات به بهبود تجربه کاربری کمک کرده و احتمال دیده شدن محتوای بیشتر توسط کاربران را افزایش میدهد. این امر به نوبه خود میتواند به افزایش نرخ تبدیل، مانند خرید محصولات یا کلیک بر روی تبلیغات، منجر شود.
علاوه بر تاثیر بر تجربه کاربری و نرخ تبدیل، LCP همچنین به عنوان یکی از معیارهای رتبهبندی گوگل در نظر گرفته میشود. بهینهسازی LCP میتواند به بهبود رتبهبندی سایت در نتایج جستجو کمک کند، که این امر به نوبه خود باعث افزایش بازدید و درآمدزایی از طریق افزایش ترافیک ورودی میشود. بنابراین، توجه به LCP و کار بر روی بهبود آن باید جزئی از استراتژی بهینه سازی کلی هر وبسایتی باشد تا از مزایای کامل حضور آنلاین بهرهمند شود.
چگونه LCP اندازه گیری میشود؟
اندازهگیری LCP یا Largest Contentful Paint برای ارزیابی کارایی بارگذاری وبسایتها از اهمیت بالایی برخوردار است و روشهای متفاوتی برای این کار وجود دارد. این معیار عمدتاً بر بزرگترین عنصر محتوایی موجود در صفحه تمرکز دارد که میتواند شامل تصاویر، بلاکهای متنی یا سایر عناصر محتوایی باشد. برای اندازهگیری دقیق LCP، متخصصین سئو و توسعهدهندگان وب اغلب از ابزارهای مختلف استفاده میکنند که هر کدام قابلیتهای منحصر به فردی را ارائه میدهند.
یکی از پرکاربردترین ابزارها برای اندازهگیری LCP، Google PageSpeed Insights است. این ابزار، اطلاعات دقیقی درباره بارگذاری صفحات وب ارائه میدهد و به کاربران امکان میدهد تا عملکرد صفحات خود را در دستگاههای مختلف بسنجند. از طرفی، Lighthouse، که یک ابزار متنباز ارائه شده توسط Google است، امکان ارزیابی فنی دقیقتری را فراهم میکند و عملکرد وبسایتها را در مواردی مانند LCP به صورت جزئی بررسی میکند.
علاوه بر این، ابزارهایی مانند WebPageTest و GTmetrix نیز وجود دارند که تجزیه و تحلیلهای پیشرفتهتری ارائه میدهند و به کاربران اجازه میدهند تا بارگذاری صفحات خود را در شرایط مختلف شبکه و با تنظیمات گوناگون بررسی کنند. این ابزارها به ویژه برای تست سرعت وبسایتها در محیطهای مختلف کاربردی هستند و میتوانند در بهینهسازی عملکرد وبسایتها موثر باشند. بنابراین، اندازهگیری دقیق LCP و استفاده از اطلاعات حاصل از آن میتواند نقش کلیدی در بهبود تجربه کاربری و افزایش کارایی وبسایتها داشته باشد.
عوامل مؤثر بر LCP و چگونگی بهبود آن
برای بهبود LCP، شناخت عوامل مؤثر بر آن اهمیت زیادی دارد. LCP یا Largest Contentful Paint به بزرگترین عنصر محتوایی که در صفحه بارگذاری میشود اشاره دارد و میتواند شامل تصاویر، ویدئوها، بلوکهای متنی یا سایر عناصر بزرگ باشد. عملکرد این شاخص تحت تأثیر مواردی مانند سرعت سرور، حجم فایلها، و نحوه برنامهریزی منابع صفحه قرار دارد.
یکی از مهمترین مراحل برای بهبود LCP، بهینهسازی تصاویر است. تصاویری که دارای حجم بالایی هستند میتوانند زمان بارگذاری صفحه را به طور قابل توجهی افزایش دهند. استفاده از فرمتهای فشردهتر مانند JPEG 2000، JPEG XR، و WebP که کیفیت تصاویر را حفظ کرده و در عین حال حجم آنها را کاهش میدهند، میتواند به کاهش زمان بارگذاری کمک کند. همچنین، اعمال فناوریهایی مانند Lazy Loading که بارگذاری تصاویر را تا زمانی که کاربر به آنها نیاز داشته باشد به تعویق میاندازد، نیز مؤثر است.
بهینهسازی فایلهای CSS و JavaScript نیز نقش مهمی در کاهش LCP دارد. فایلهای CSS و JavaScript که بارگذاری صفحه را مسدود میکنند باید بهینهسازی شوند. مینیفای کردن (کاهش حجم فایلها بدون تغییر در کد اجرایی) و ادغام فایلها میتواند در کاهش تعداد درخواستها به سرور و بهبود زمان بارگذاری صفحه مفید باشد. پیش بارگذاری منابع حیاتی مانند فونتها و فریمهای اصلی نیز میتواند زمان انتظار کاربران را برای دیدن محتوای کلیدی کاهش دهد.
در نهایت، بهبود زیرساختهای سرور مانند بهینهسازی پاسخگویی سرور، استفاده از شبکههای توزیع محتوا (CDN) و بهینهسازی پایگاههای داده از جمله سایر اقداماتی است که میتواند به کاهش LCP کمک کند و در نتیجه تجربه کاربری بهتر و رتبهبندی بهینهتر در موتورهای جستجو را به ارمغان آورد.

روشهای بهبود LCP در Core Web Vitals
LCP یا Largest Contentful Paint یکی از مهمترین معیارهای Core Web Vitals است که مدتزمان نمایش بزرگترین عنصر محتوایی (مانند تصویر، ویدئو یا متن) در صفحه را اندازهگیری میکند. برای بهبود این معیار:
- بهینهسازی سرور: زمان پاسخگویی سرور را کاهش دهید.
- لودینگ منابع ضروری: منابع مهم را در اولویت بارگذاری قرار دهید و از تکنیکهای بارگذاری تنبل (Lazy Loading) برای تصاویر و ویدئوهای غیرضروری استفاده کنید.
- کاهش فایلهای جاوااسکریپت و CSS بلاککننده رندر: با استفاده از Minify و Defer/Async برای جاوااسکریپت، زمان بارگذاری اولیه را کاهش دهید.
- استفاده از CDN: محتوا را از نزدیکترین سرور به کاربران ارائه دهید.
- فونتها و تصاویر بهینهشده: تصاویر را فشرده کرده و فرمتهای جدیدتر مانند WebP را جایگزین کنید. همچنین بارگذاری فونتها را بهینه کنید تا از تأخیر جلوگیری شود.
سرعت کند پاسخ سرور
سرعت پاسخگویی سرور یکی از عوامل کلیدی در بهبود تجربه کاربری و رتبهبندی سایت است. برای بهبود آن:
- استفاده از هاست با کیفیت بالا: از سرویسدهندگانی با عملکرد بالا استفاده کنید.
- فعالسازی کش سمت سرور: با فعال کردن کش، درخواستهای تکراری را سریعتر پاسخ دهید.
- بهینهسازی پایگاه داده: جداول را مرتب نگه دارید و از کوئریهای سنگین پرهیز کنید.
- استفاده از سرورهای لایتویتر: سرورهایی مانند Nginx یا LiteSpeed برای بهبود سرعت پاسخگویی انتخاب مناسبی هستند.
- فعالسازی HTTP/2 یا HTTP/3: این پروتکلها سرعت انتقال دادهها را بهبود میبخشند.
جاوا اسکریپت و CSS بلاککننده رندر (Render-blocking)
فایلهای جاوااسکریپت و CSS که بارگذاری صفحه را متوقف میکنند، یکی از عوامل تأثیرگذار بر کندی لود صفحه هستند. روشهای کاهش این مشکل:
- استفاده از تکنیک Defer و Async: این تکنیکها بارگذاری جاوااسکریپت را به تأخیر انداخته و از مسدود شدن رندر جلوگیری میکنند.
- CSS Critical Path: CSS ضروری برای اولین رندر را در فایل HTML جاسازی کنید و بقیه را به صورت غیرهمزمان بارگذاری کنید.
- فشردهسازی فایلها: حجم فایلهای جاوااسکریپت و CSS را با ابزارهایی مانند UglifyJS و CSSNano کاهش دهید.
- حذف کدهای غیرضروری: جاوااسکریپت و CSS استفاده نشده را شناسایی کرده و حذف کنید.
سرعت پایین لود شدن منابع
بارگذاری کند منابع مانند تصاویر، فونتها یا اسکریپتها تأثیر منفی بر تجربه کاربری دارد. برای رفع این مشکل:
- فشردهسازی تصاویر: از فرمتهای بهینه مانند WebP یا AVIF و ابزارهایی مثل TinyPNG استفاده کنید.
- بارگذاری تنبل (Lazy Loading): برای منابعی که در نمای اولیه صفحه نیستند، از تکنیک Lazy Loading استفاده کنید.
- استفاده از CDN: شبکه توزیع محتوا (CDN) زمان انتقال منابع به کاربران را کاهش میدهد.
- کاهش تعداد درخواستها: منابع را ترکیب کنید تا درخواستهای HTTP کمتر شوند.
- پیشبارگذاری منابع مهم: از Preload و Prefetch برای منابع حیاتی استفاده کنید.
رندر در سمت کلاینت
رندر در سمت کلاینت (Client-side Rendering) معمولاً در SPAها (برنامههای تکصفحهای) استفاده میشود و اگر بهینه نشود، میتواند باعث کندی در زمان بارگذاری اولیه شود. روشهای بهبود:
- استفاده از رندر ترکیبی (SSR + CSR): با استفاده از رندر سمت سرور (SSR) برای محتوای اولیه و CSR برای تعاملات، زمان بارگذاری را بهبود دهید.
- کاهش حجم باندلهای جاوااسکریپت: با ابزارهایی مانند Webpack یا Rollup، باندلها را تقسیم کرده و حجم آنها را کاهش دهید.
- پیشبارگذاری دادهها: از تکنیکهایی مانند Prefetch یا Preload برای دادههایی که کاربر به آن نیاز دارد استفاده کنید.
- بارگذاری تدریجی (Hydration): از روشهای تدریجی برای فعالسازی تعاملات در سمت کلاینت استفاده کنید تا صفحه به صورت گامبهگام آماده شود.
- بهینهسازی کتابخانهها و فریمورکها: استفاده از نسخههای سبکتر فریمورکها (مانند Preact به جای React) یا حذف کدهای اضافی میتواند عملکرد را بهبود دهد.
در نهایت، بهروزرسانی منظم وبسایت و استفاده از آخرین فناوریها در طراحی سایت برای حفظ و بهبود عملکرد صفحه ضروری است. این راهکارها، در کنار هم، میتوانند به طور قابل توجهی LCP را بهبود بخشیده و تجربه کاربری را ارتقاء دهند.
ابزارهای تست و اندازهگیری LCP
برای اندازهگیری و تست LCP، استفاده از ابزارهای مخصوص این کار اهمیت ویژهای دارد. این ابزارها به توسعهدهندگان و مدیران وبسایتها این امکان را میدهند که درک بهتری از عملکرد صفحات خود بدست آورند و نقاط ضعف مربوط به سرعت بارگذاری را شناسایی کنند. از جمله این ابزارها، Google PageSpeed Insights یکی از پرکاربردترینها است که به راحتی میتوان با وارد کردن URL یک صفحه وب، دادههایی در مورد LCP و دیگر معیارهای مرتبط با عملکرد وبسایت را دریافت کرد. این ابزار همچنین راهنماییهایی برای بهبود عملکرد صفحه ارائه میدهد.
یکی دیگر از ابزارهای مهم، Lighthouse است که به عنوان یک افزونه در مرورگرهای وب مانند Google Chrome قابل استفاده است و اطلاعات دقیقتری نسبت به PageSpeed Insights ارائه میدهد. Lighthouse امکان اجرای تستهای متنوع بر روی صفحات وب را در محیطهای مختلف فراهم میآورد، که میتواند به شناسایی عملکرد واقعی صفحه در شرایط کاربری مختلف کمک کند.
WebPageTest نیز ابزار دیگری است که اجازه میدهد تستهای عمیقتری روی بارگذاری صفحات وب انجام شود. این سرویس آنلاین امکان انتخاب محل سرورهای تست را به کاربر میدهد و از این طریق میتوان سرعت بارگذاری وبسایت را از نقاط مختلف جهان مورد ارزیابی قرار داد. GTmetrix نیز با ارائه تحلیلهای جامع و دقیق از جمله ابزارهای مورد استفاده برای اندازهگیری LCP است.
استفاده از این ابزارها، در کنار دانش فنی لازم برای تحلیل دادههای بدست آمده، میتواند به توسعهدهندگان کمک کند تا استراتژیهای مؤثری برای بهبود سرعت بارگذاری صفحات وب خود اتخاذ کنند.
جمع بندی و نکات کلیدی برای نگهداری یک LCP ایدهآل
در جمعبندی، حفظ یک LCP ایدهآل نیازمند توجه مداوم به چندین جنبه کلیدی از عملکرد وبسایت است. اول از همه، مهم است که توسعهدهندگان وب به طور منظم عملکرد سایت خود را مورد بررسی قرار دهند و از ابزارهای تحلیلی مانند Google PageSpeed Insights، Lighthouse، و WebPageTest برای نظارت بر LCP و سایر معیارهای Core Web Vitals استفاده کنند. این ابزارها به آنها کمک میکند تا مشکلات عملکردی را به سرعت شناسایی و رفع نمایند.
علاوه بر نظارت، بهبود مستمر بر روی محتوا و کد سایت ضروری است. بهینهسازی تصاویر، استفاده از فشردهسازی مناسب، اجرای فناوریهای lazy loading و انتخاب فرمتهای مدرن فایلهای مدیا که سریعتر بارگذاری میشوند، میتواند تاثیر چشمگیری در کاهش LCP داشته باشد. همچنین، بهینهسازی کدهای CSS و JavaScript، از جمله اجتناب از بارگذاری منابع بلاککننده رندر، اهمیت زیادی دارد.
یکی دیگر از نکات کلیدی، استفاده از سرورهای پاسخگو و قدرتمند است که به سرعت بارگذاری صفحات کمک میکند. ارتقا دادن سرورها و استفاده از شبکههای توزیع محتوا (CDN) میتواند برای وبسایتهایی که کاربران آنها در سراسر جهان پراکنده هستند، بسیار مفید باشد.
در نهایت، تعهد به یادگیری و بهکارگیری آخرین تکنولوژیها و بهترین شیوههای صنعت وب برای حفظ استانداردهای عملکردی بالا حیاتی است. با اعمال این استراتژیها، توسعهدهندگان و مدیران وبسایتها میتوانند اطمینان حاصل کنند که وبسایتهایشان به طور مداوم در بهترین حالت خود برای ارائه تجربه کاربری عالی و حفظ رتبهبندیهای بالا در موتورهای جستجو قرار دارند.